Über mich
A bis Z
A - wie Anfang
Alle, die nicht gern lange Texte lesen, bekommen hier die Kurzversion:
Ich wurde geboren, hatte eine Kindheit, eine Jugend, eine leiwande Familie, unterschiedliche Jobs und jetzt bin ich in Pension.
Für die, die gerne mehr über mich erfahren wollen, hier die Langversion:
21. Juli 1956 - Samstag
Der heißeste Tag seit Aufzeichnungsbeginn. An diesem Tag - zu Mittag - kam ich zur Welt. Meine Kindheit und Jugend war sehr leiwand und ich wurde ziemlich verwöhnt. Zwölf Jahre in drei verschiedenen Schulen quälten mich zwar, waren aber dann später doch recht nützlich.
Irgendwann begann der Ernst des Lebens, ich startete mit meinem ersten Job in einem Fotostudio. Danach arbeitete ich im Studentenshop der TU-Wien um nach zwei Jahren in das "Studio für Foto, Werbung, Grafik und Text" zu wechseln. Das war eine alternative, selbstverwaltete Firma, die mein Leben jahrelang ziemlich prägte. Das gesamte Team arbeitete und lebte kommunenartig in unserem riesigen Haus im 7. Wiener Bezirk zusammen. Das permanente Zusammensein sorgte öfters für Krisen und nach einer mächtigen Streiterei verließ ich mit meinem Lebensgefährten und meinen beiden Töchtern kurz entschlossen das Studio.
Jaa, ... ich hatte zwei liebe Kinder und einen komplizierten, aber geliebten Mann an meiner Seite, die alles life miterlebten und überall mit dabei waren. Und die sich wahrscheinlich öfters auf die Stirn getippt hatten: Plemplem, die Mu!
Arbeitsuche war wieder angesagt: Ich tingelte durch verschiedenste Jobs wie Laden-Dekorateurin einer Kosmetikkette, "Aushilfs-Sekretärin" in einem Immobilienbüro und Mitarbeiterin in einer Werbeagentur.
Zuerst war es eine normale Werbeagentur, aber dann spezialisierte sie sich auf Werbung mittels Incentives ... also diverses Klumpert, auf das Logos oder Werbetexte aufgedruckt werden kann. Und weil es ja keine stinknormale Agentur war, die so etwas Banales wie Feuerzeuge bedrucken lassen wollte, suchten wir weltweit nach den neuesten und ausgeflipptesten Incentives.
Irgendwann hatte mein Job nichts mehr mit Werbung zu tun sondern langsam wurde ich zu einer Telefonistin, die mit den komischsten Figuren weltweit über gute Klumpert-Preise verhandeln sollte. Es nervt aber ordentlich, wenn dein koreanischer Gesprächspartner schon ein paar Minuten spricht und du noch immer nicht kapiert hast, dass er englisch redet.
Nix für mich ... nur weg!
Der nächste begehrte Job war trotzdem wieder eine Werbeagentur.
Erst beim Bewebungsgespräch checkte ich, dass es sich um eine Künstleragentur handelt und ich sagte sofort: Oh ... ich hab ja keine Ahnung von Künstleragenturen. Die Chefin meinte nur: Eine Werbeagentur bewirbt Dinge, wir bewerben Künstler - da ist nicht soviel Unterschied.
Ich bekam den Job und eine Künstlerin samt deren Musiker gleich dazu, für deren Wohlergehen ich ab dann zuständig war: Jazz-Gitti und ihre Discokiller.
Es folgte eine lustige, musikalische Zeit bis Jazz-Gitti die Agentur wechselte und mich mitnahm. So arbeiteten wir wieder gemeinsam in der neuen Agentur und ich hatte einen neuen Chef. Ich mochte ihn nicht und er mich nicht!
Nach drei Monaten stanzte ich den geliebten Job und verabschiedete mich von allen. So auch von einer anderen Klientin dieser Agentur, die mich fragte, was ich nun vorhätte. ... Keine Ahnung, nur weg!
Sie meinte, vielleicht könnten wir gemeinsam arbeiten - probieren wir es aus.
Und so startete ein neuer Lebensabschnitt gemeinsam mit Ingrid Riegler - vielen bekannt als die ORF-"AmDamDes-Tante" oder "Kindertante der Nation".
Viele Jahre zogen wir von Veranstaltung zu Veranstaltung - in unserer gemeinsamen Zeit waren es um die 1.000 Auftritte. Programm für Kinder zu machen, war immer sehr lustig - zwar manchmal furchtbar stressig und anstrengend, aber fröhlich und spannend. Unser Team war großartig und wir hatten überall unsere Hetz!
Die jahrelange tägliche AmDamDes-Sendung war unsere "Werbesendung", die Ingrid bekannt machte und uns zu unzähligen Live-Auftritten überall in Österreich verhalf.
Irgendwann wurde ein neuer ORF-Kinderprogramm-Chef ernannt, der AmDamDes aus dem Programm verbannte. Mangels "Werbung" wurden unsere Live-Auftritte immer weniger, dafür die Freizeit immer mehr.
Mehr Freizeit brachte mich retour zu den Wurzeln: Grafik und ähnliches. Ich machte wieder Logos, Kataloge, Flugis, Plakate und sowas. Baute gemeinsam mit meiner Tochter Boote fürs Hindernispaddeln und kreierte individuelle Zigarettenpackerln. Und ich wollte unbedingt Homepages bauen, beschäftigte mich intensiv mit dem damals brandneuen Programm "Flash", mit dem man Animationen erstellen konnte. Damals eine Sensation - bewegte Seiten im Netz - WOW!
Mit der Zeit entstanden sehr viele Internet-Sites für die unterschiedlichsten Kunden.
Die aufwändigste und umfangreichste Homepage baute ich für den ORF-"Clown Habakuk", sie bestand aus mehr als 3.500 Einzelteilen - Animationen, Musik, Fotos, Videos, und, und, und.
Leider ist jetzt keine einzige "Flash"-Homepage mehr sichtbar, da "Flash" durch andere Programme verdrängt wurde und im Netz nicht mehr unterstützt wird. Es ist veraltet, deshalb wurde der Player einfach abgemurkst!
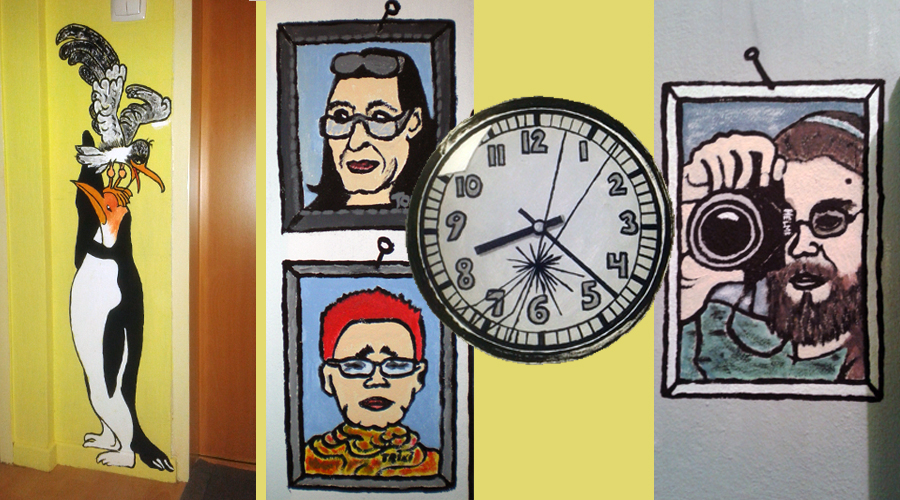
Ich begann, Wände von Freunden und Kunden mit Wunschmotiven zu bemalen: Kuhweide, Strand, Logo, Kamin, ägyptischer Grab-Style und anderes und ich bemalte die Wände meiner Wohnung mit lebensgroßen Comic-Figuren.
Irgendwer sagte irgendwann: Wenn man zu dir auf Besuch kommt, ist es, als würde man ein Comics-Heftl betreten.
Diese Figuren sah auch ein Theaterdirektor, der mich fragte, ob ich Lust hätte, ein Bühnenbild zu malen.
Wohlgemerkt: Zu malen, nicht zu bemalen. Ich hatte Lust und es entstand ein überdimensionales Märchenbuch für "Frau Holle". Jede Doppelseite war eine Szene und es wurde je nach Bedarf auf der Bühne umgeblättert. Um Leben in das Bilderbuch zu bekommen, machte ich "Flash"-Animationen, die dann auf´s bzw. in´s Buch projiziert wurden.
Vier Märchen folgten: Bremer Stadtmusikanten, Väterchen Frost, Hänsel und Gretel und .... ähhh ... hmm ... fällt mir grad net ein.
Egal! Bühnenbild war danach Geschichte, ich wollte nicht mehr.
Vor ein paar Jahren wurde ich gefragt, ob ich zu einer Musiknummer einen Trickfilm produzieren kann ... ähhh, nein, kann ich nicht, aber ich bin willig und interessiert, es zu lernen. Und das tat ich dann auch.
Ich wurde fast crazy mit dem Animations-Programm "Crazy", das ich nur langsam durchblickte. Aber es gelang dann doch mehr oder weniger gut, das Video zu machen. Danach entstanden noch einige Filmchen, "Crazy" wurde upgedatet, upgegradet, umbenannt, erweitert und vereinfacht und sowohl "das umbenannte Crazy" als auch ich wurden besser.
Z - wie Zukunft
Jetzt bin ich in Pension und mach nur mehr, was ich will! Ich will faul sein, wenn mir danach ist, ich will ins Spa oder einfach nur relaxen, wenn ich Lust hab und freu mi über jedes Treffen mit meinen Mädels und mit Freunden, die nicht mit meinem Terminkalender abgestimmt werden müssen. Und ich werde weiterhin kleine Animationen machen und ab und zu dabei crazy werden (aber das taugt mir eh). Aber es gibt jetzt kaum mehr stressige, von Auftraggebern vorgegebene deadlines, was sehr entspannt! Und wenn im Freundeskreis irgendwer irgendwas Grafisches braucht, ist es (hoffentlich) nicht so dringend, da helf ich natürlich gern aus.